

- #How to make a background picture transparent in html how to#
- #How to make a background picture transparent in html download#
- #How to make a background picture transparent in html free#
If you have any questions, suggestions, or feedback, kindly post them in the comment box below. For example, you could make the background.
#How to make a background picture transparent in html how to#
How to Adjust the Opacity of a Forms Background You can define a specific color within an image as transparent while leaving the remainder of the image visible.
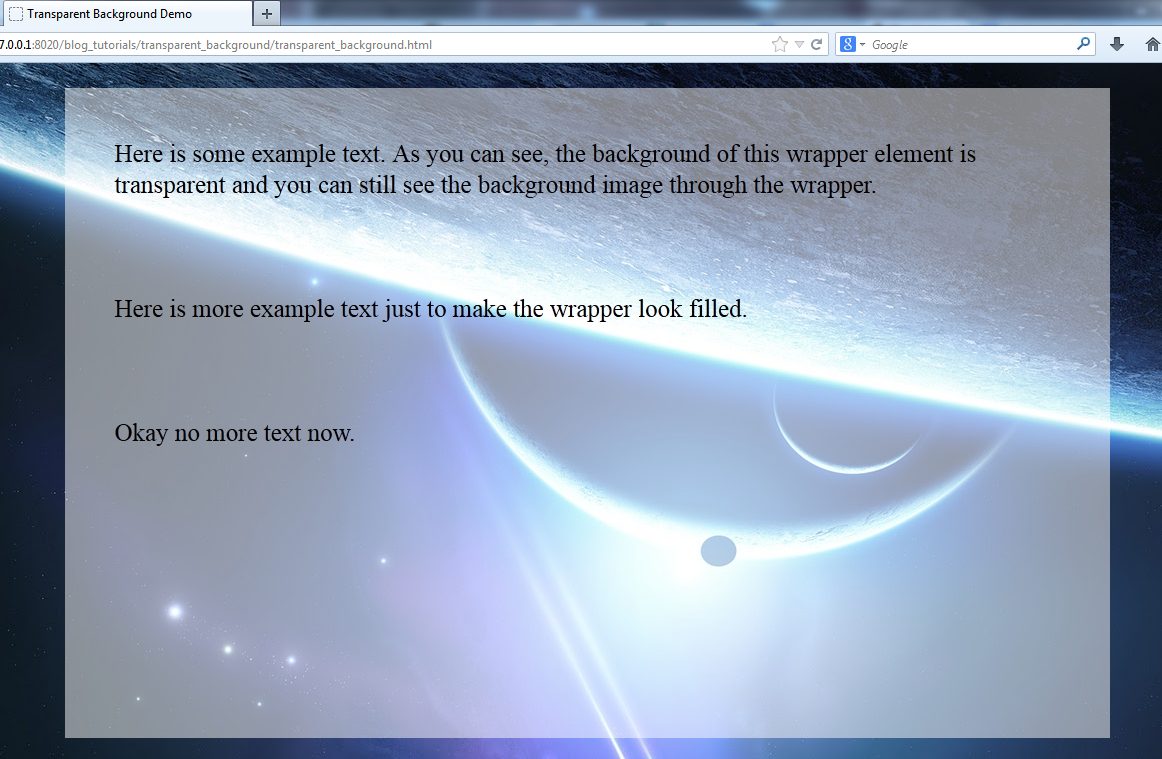
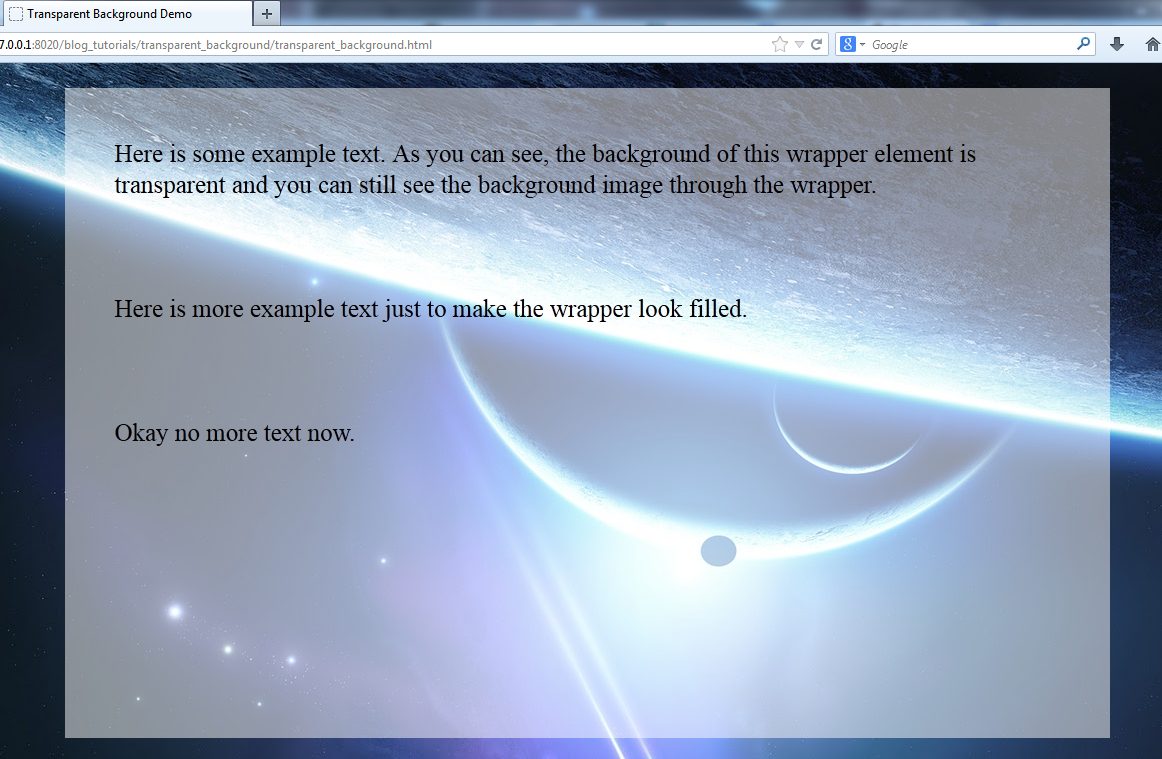
As usual, please make sure to click the Save button to apply the changes. Under the Styles tab, scroll down to the Inject Custom CSS box, and paste the following:īackground-color: transparent !important. We recommend this method if you want to give everything a go, including the way to remove the shadow and border of the form. Make sure to click the Save button on the left side of the page to apply the changes. The background image has the potential to tell the users about the theme of the website which makes the user stick to the website. Please see below image for reference of the transparency: Background image which we see on some websites not only makes it look good but also enhances the user experience. Under the Color Scheme, click the Frame and toggle its transparency using the slider. Click the Advanced Designer button from the Colors tab. Open the Form Designer as shown from first method above. If you are a wiz, the advanced designer offers more advanced styling options for the form elements, including the form background color. 
It is not possible to use the transparency alpha parameter with.
Please don’t forget to click the Save button to save the changes. To resize an image to the size of the sketch window, use image.resize(width, height). You can also type “transparent” in the Form Color box to set the transparency of the form background. Click the X icon from the options as shown from the image below, and that’s it. In the Colors tab, click the Form Color box. Click the Form Designer icon in the right-top part of the form builder. The easiest way to change the transparency of the form is through the Form Designer. #How to make a background picture transparent in html free#
Free Tech Curriculum for all Subjects with Google'.Inside the form builder, you can change your form’s background settings in the following methods: Form Designer.Googley Poem Projects for National Poetry Month (o.Making Learning Transparent - Finding, Making, and.When your image loads, click " Edit" in the top menu bar, and then choose " Magic Wand" from the drop down menu.
 Next click " Choose File" to upload your original photo. You can do this by taking pictures of a student standing in front of a green screen which can be made from a simple blanket, sheet, or painted wall. Note: Although this process can be done with any image it will be much easier if the background is all one solid color so that it is easy to distinguish from the rest of the image. One tool for doing this is the free image editing website called Lunapic. For example students could take a picture they are in and remove everything except for themselves. Note: JPG images do not support transparency,Ĥ) Remove background with Lunapic to make a transparent imageĪnother way to make a transparent image is to take a picture you already have and remove parts of the image such as the background. The PNG image format support transparency, so everything with the checkerboard pattern in the drawing will be saved as transparent.
Next click " Choose File" to upload your original photo. You can do this by taking pictures of a student standing in front of a green screen which can be made from a simple blanket, sheet, or painted wall. Note: Although this process can be done with any image it will be much easier if the background is all one solid color so that it is easy to distinguish from the rest of the image. One tool for doing this is the free image editing website called Lunapic. For example students could take a picture they are in and remove everything except for themselves. Note: JPG images do not support transparency,Ĥ) Remove background with Lunapic to make a transparent imageĪnother way to make a transparent image is to take a picture you already have and remove parts of the image such as the background. The PNG image format support transparency, so everything with the checkerboard pattern in the drawing will be saved as transparent. #How to make a background picture transparent in html download#
Click " File", then " Download as", then choose " PNG image".







 0 kommentar(er)
0 kommentar(er)
